What is AWS Amplify and How Can It Help Me
Amplify is a tool that will help you streamline integrating your application with Amazon's web services.
Taken straight from the AWS website, let's break down the tool's official description:
AWS Amplify makes it easy to create, configure, and implement scalable mobile and web apps powered by AWS. Amplify seamlessly provisions and manages your mobile backend and provides a simple framework to easily integrate your backend with your iOS, Android, Web, and
React Native frontends. Amplify also automates the application release process of both your frontend and backend allowing you to deliver features faster.
- Amplify makes it easy to create and configure scalable mobile and web apps
- Amplify provides a simple framework to easily integrate your backend with your frontends
- Amplify automates your application release process
Now, if you're like me, then the first time you attempted to use an Amazon web service for your project... it took too much time and too much energy. Thus, AWS created Amplify! And Amplify is definitely worth the time to learn considering it takes almost no time at all and gives our apps access to all of AWS's most powerful services including:
- S3 storage buckets
- DynamoDB NoSQL databases
- Lambda serverless functions
- Cognito authorization
- AppSync and Gateway APIs
How Do I Use Amplify with My Project
To begin using Amplify, visit the amplify-cli GitHub repository. The README contains a short description of Amplify's core commands and links to other markdown files that describe Amplify's category specific commands.
I bookmarked the page and installed amplify-cli globally: (they use npm, I use yarn)
Next, we need to configure an AWS profile on your machine:
You will be prompted to sign in to your AWS console if you are not already signed in (a browser tab will open for you). Then you must specify the region this AWS profile will use, the username of the profile (your new IAM user), and complete the new IAM user setup in the browser through the AWS console (the browser tab should open for you). The default settings and permissions which are pre-selected are great to use for your first project.
After receiving your success message, save your Access Key ID and Secret Access Key in a secure location (digital or print), and return to your CLI. You will be prompted for your Access Key ID and Secret Access Key. Finally, you will be asked to name this AWS Profile in your local machine (default name is -you guessed it- default).
Congratulations! We finished configuring our AWS account and local machine to use the awesome power of Amplify.
Initializing An Application with Amplify
Initializing an application with Amplify is easy. We will use our second Amplify command to begin the project configuration:

Amplify will prompt you for several pieces of information regarding your project including name, default editor, type of app, framework (if any), directory paths, etc. Finally, you will be asked if you want to use an AWS profile for this project. Enter 'Y' for yes, and select the profile we just finished creating.
If you enter 'N' and do not use an existing AWS profile, you will have to provide the Access Key ID and Secret Access Key for the IAM user that you do want to use for this project.
Congratulations again! We finished configuring our first Amplify initialized project.
Adding Application Services with Amplify
Depending on your project, you will want to add multiple AWS services. For our first Amplify project, we will add AWS Lambda and test our project by running our Lambda hosted function in our CLI. We can add Lambda to our project using this Amplify command:

Choose a label name and a Lambda name. Choose the Hello World function template which is sufficient for testing our first Lambda function. When asked if our function needs access to other project resources, enter 'N'. Finally, if you want to edit or review the Hello World function code being generated for you locally, enter 'Y' when asked.
Now, we have a new Lambda function on our local machine. We can test our function by running:
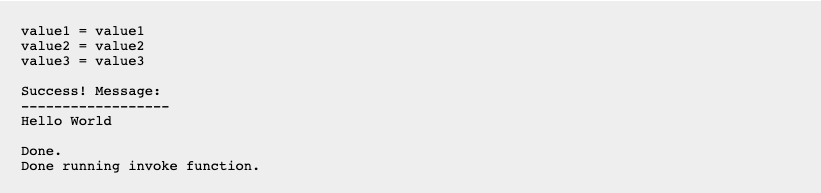
Accept the default answers to the command's questions and (assuming you have not changed the generated code) you should see output similar to this:

Awesome! Your function works! Time to push this function to the cloud.
To provision cloud resources for your latest local backend developments, run Amplify's push command:
You can run 'amplify publish' to build and provision resources for your latest local backend AND frontend developments
You will see a lot of output describing how your Lambda function is being created.
Next Steps with Amplify
Good job using Amplify for the first time! We can see how the tool works and tested a small portion of Amplify's power today. In order to build your project into a full application, here are some next steps you should consider:
JAMstack CMS is brand new and still in beta, yet ready to be deployed if you want a CMS for your project. It is super cool and I am excited to watch it grow!
JAMstack refers to
JavaScript development, APIs and Markdown, and this stack of technologies is very performant