My favorite of the new changes are the way components are presented in the tree, filtered, and the ability to look at parents components with ease.
Component Tree Updates
Updates to the component tree include large updates like filters, and two new ways to view the relationships between components, and smaller changes like enhanced search and the ability to edit props.
Performance
For me the biggest enhancement is the increased performance. If you are working on a large React app and have found DevTools difficult to use, due to performance, it's definitely worth giving version 4 a try. Before I discovered the new DevTools during its prerelease phase, I found it difficult, and almost impossible, to use DevTools on large projects, but those issues have been resolved with version 4.
Filters
DevTools now includes an options to control what gets shown in the tree by filtering out components. Components can be hidden by location, name, type, and higher order component(hoc). hoc is the simplest of the options, when the filter is applied it simply hides all of the hocs in the tree. Location and name allows you to pass a regular expression. The last filter is especially useful it allows you to filter out components by their type: "host nodes" are HTML nodes, or components like <View> in React Native), class or function filters components based on how they are written, context, forwardRef, memo, profiler, and suspense all filter components that provide the corresponding functionality.
The other option is a catch-all for components that do not fit the other type filters. These filters are super useful for large applications with complicated trees or several provider components.
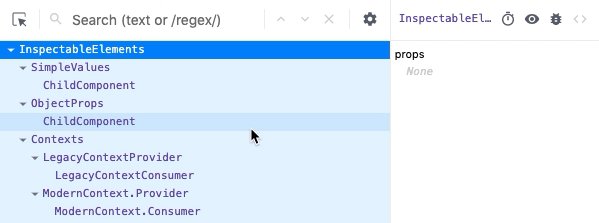
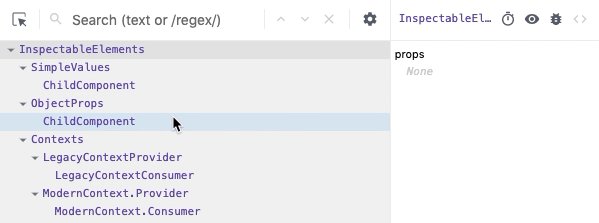
 component filters
component filters
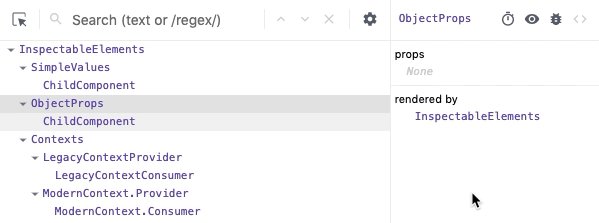
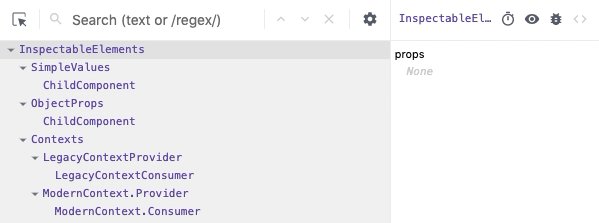
Rendered by List
Another useful navigation change is the rendered by list which shows the parent tree for the current component. I've been using this feature to help trace props through the tree and view the providers that a component is a child of.
 rendered by list
rendered by list
Owners Tree
The owners tree shows the inverse of the rendered by list, it allows you to see a tree of the components that are rendered by any one component.
 owners tree
owners tree
Other Changes
DevTools now provides some extra tools for components. There is a button that
will log a components data to the console and a toggle for components using suspense.
Resources
You can find more information on the official change log (which also includes all of the images in this post) or the announcement.
The new React DevTools is available as a
Firefox extension, and a Chrome extension. You can check the announcement to see which versions of React are supported.
If you are interested in how the team achieved performance enhancements there is an overview of the performance enhancements.